Here’s the situation. You may excel in using Photoshop or be a seasoned CorelDraw user for your graphic design, but without a solid foundation, you’ll encounter issues.
Recently, I received a call from a client who was struggling to export a print-ready file in CMYK from Adobe Photoshop. Despite being a designer, she couldn’t figure out how to do it. Don’t beat yourself up as a designer – The institutions don’t teach you the importance of that one setting. Trying to explain computer tasks over the phone can be challenging and often leads to frustration on both sides. Despite the difficulties, my client eventually succeeded and was thrilled with the end result of her calendars, but the experience left me pondering.
We do have the basic tips on how to make your artwork print-ready in our help centre – so that you can reference it at any time. It covers Adobe Illustrator, Photoshop, InDesign and even CorelDraw. These are the most used (and recommended) programs to use.
But I realised that some people may not know which program is best for what. I’ve heard clients ask how to create a logo in Photoshop, and then wonder why it pixelates when it is scaled up on their large format prints.
This is no fault of theirs. These are the basics you learn when you study design. And if you didn’t study it, how else would you know the difference? So I’m here to set the record straight. These programs all have their merits. But just like Microsoft Word is ideal for word documents and Excel is better for spreadsheets, these programs are each meant for something unique.
You wouldn’t use Excel to write an essay, would you? Exactly. So let’s get down to it.
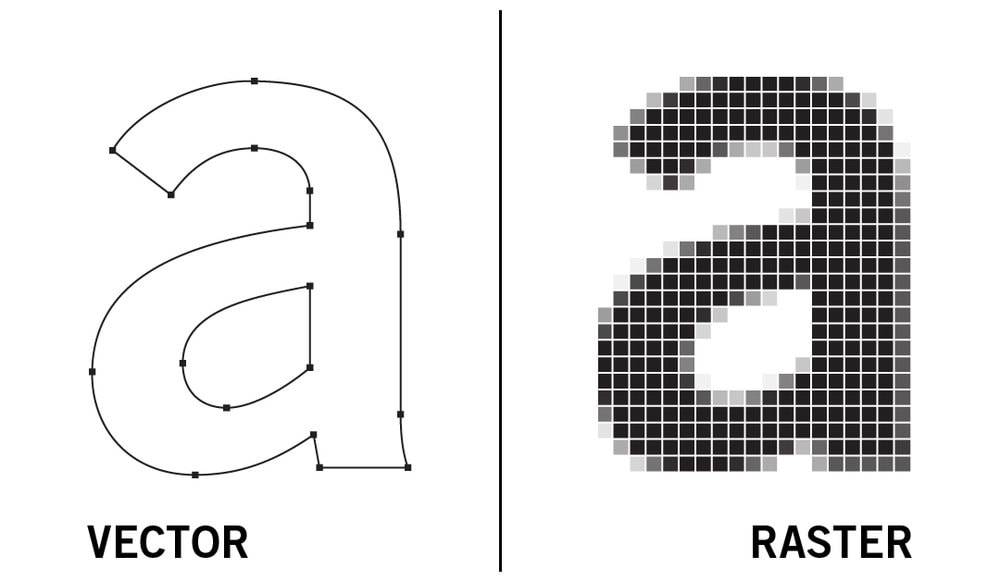
First thing first: There is a major difference between vector and raster files.
Vector Images.
Vector images are your friend. They are made from thin lines and curves (also known as paths). These images are rooted in mathematical theory. It typically includes node positions, node locations, line lengths and curves. The amazing thing about vector images is that they can be scaled whichever way, and they will never pixelate. This is because of the formulaic approach to drawing that vector design uses.
If this sounds a bit technical, let me keep it simple. It’s an easy image to identify. Just look at its edges – no matter how much you zoom in, the edges will stay smooth. Text is a good example. No matter how big you make a font in your document, it will never start to look cloudy or undefined.
What’s so great about vectors?
Besides the awesome advantage of being able to scale it as much as you want, it also happens to be super-efficient with file size. The files are only identified by mathematical descriptions and not individual pixels, so the files tend to be much smaller in the end than files that contain raster images. This makes these files easy to transfer and store.

Raster Images.
Raster images (also known as bitmap images) are made from tiny squares called pixels. Test it on your latest profile picture on Facebook – if you zoom in enough, you’ll be able to see them. Raster images are better for non-line art images like photographs and detailed graphics that need subtle chromatic gradations. The file size will typically be larger if you use these, and since you need to export them in high resolution (DPI), this will also contribute.
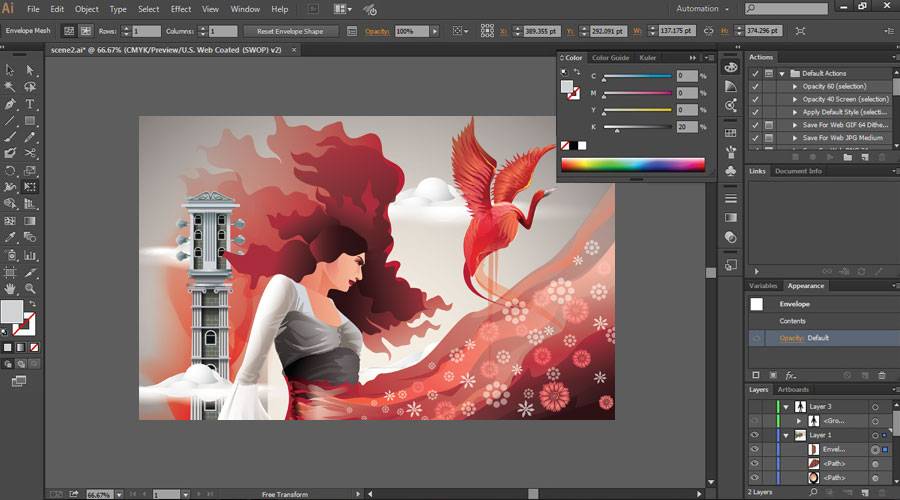
Adobe Illustrator for Graphic Design.
They say a graphic designer should like all of these programs equally. I disagree, and Illustrator is my personal favourite. Someone out there is probably scoffing, but it’s true. I don’t know one designer who doesn’t at least marginally prefer one program over the others – even if it’s just for the interface and the tools it offers. I prefer Illustrator because it’s perfect for creating vector graphics.
When you want print-ready artwork, the vector is where you want it to be. Logos, typography, packaging, maps, infographics, user interfaces, and posters will most likely have been designed in Illustrator.
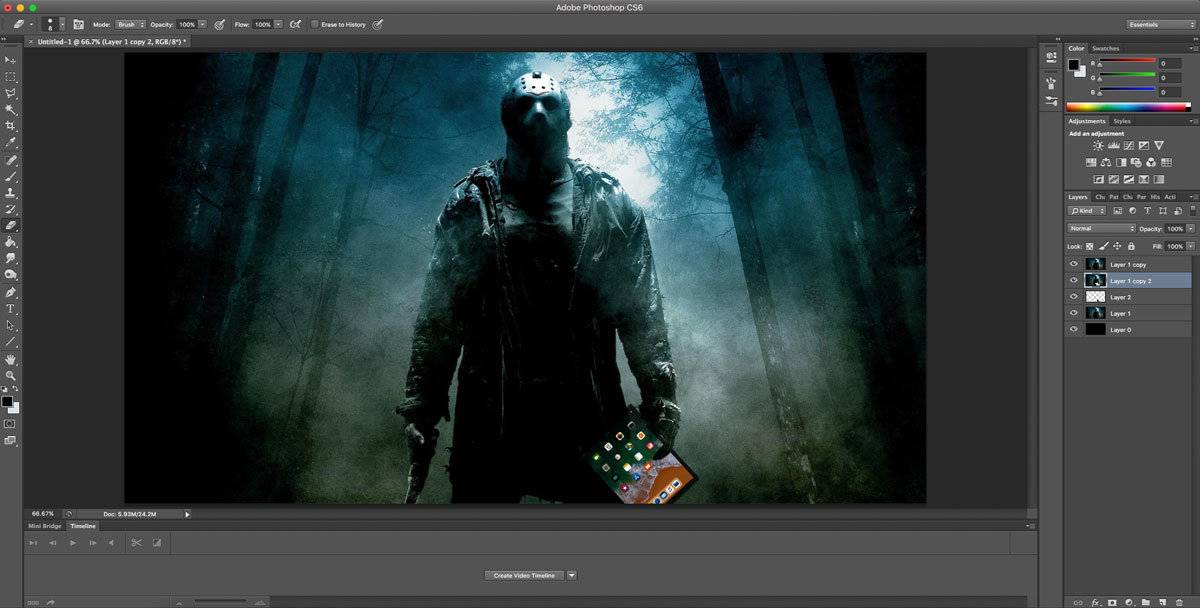
Adobe Photoshop Visual Manipulation.
Remember the clients who use Photoshop to design logos? Yep – this is where they’re going wrong. Photoshop only uses raster images.
This automatically means that any logo you design in Photoshop will pixelate if it is even slightly enlarged. For this reason, I seriously recommend staying away from Photoshop if you are designing a logo.
What is Photoshop ideal for?
It is the perfect program to use for editing images and creating digital paintings. With Photoshop, you can manipulate raster-based (pixel-based) images in hundreds of ways. As manipulated images are arranged in layers within Photoshop, these can then be manipulated independently of each other. It is so well known for a reason, but be sure to familiarize yourself with how to export for different applications.
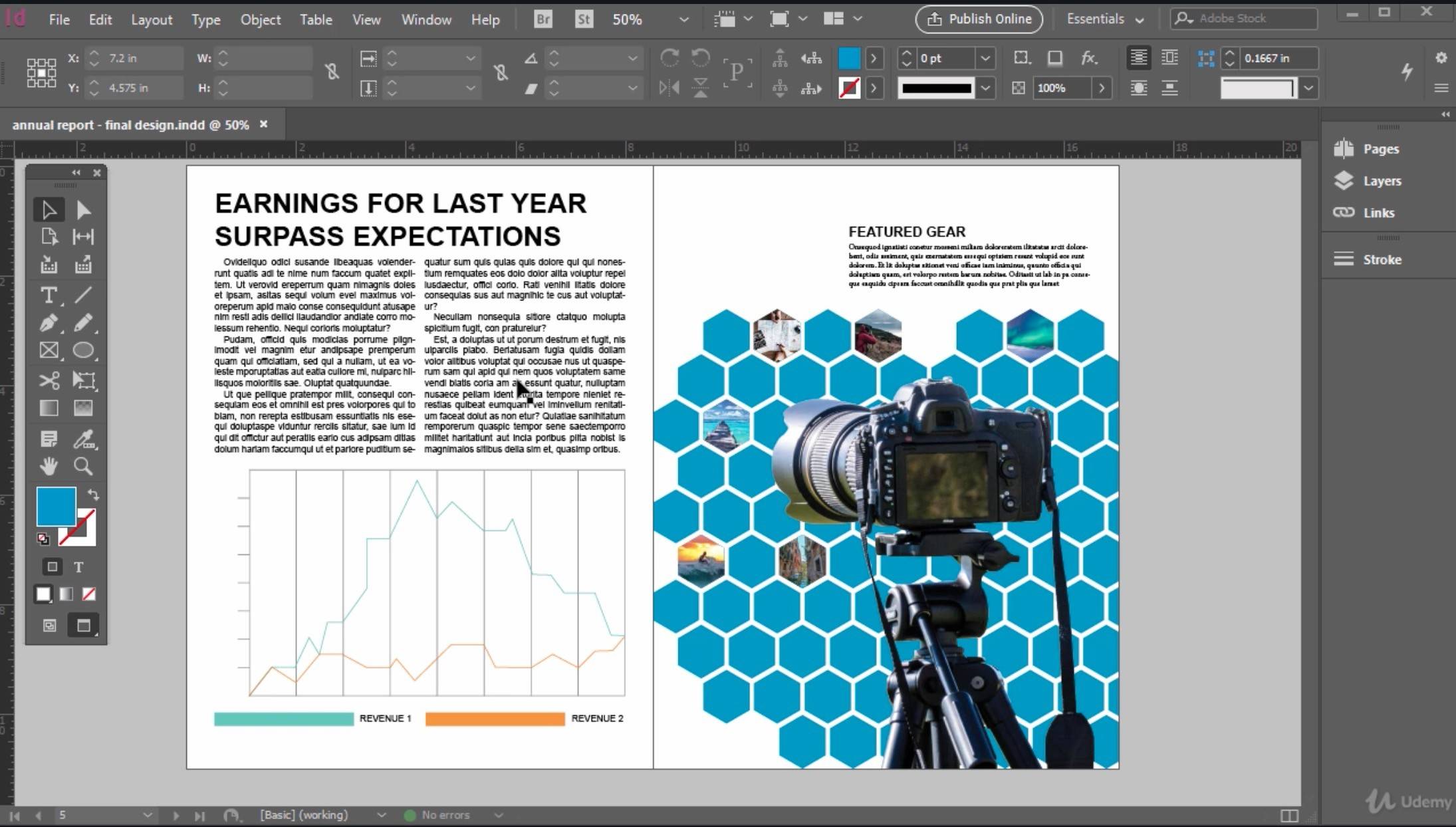
Adobe InDesign Lay-out Design.
Adobe InDesign is used by graphic designers to create single or multiple-page documents. It is the perfect layout tool, so this should be your go-to when you’re designing print products like brochures and booklets. InDesign is a vector-based program, but be careful to use only high-quality images when importing them into your layout.
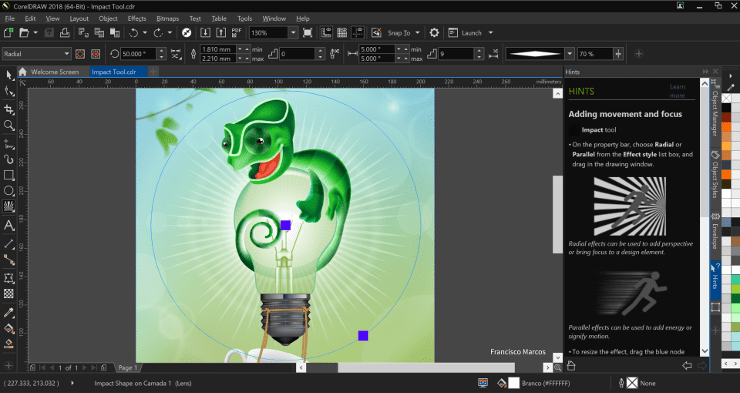
CorelDraw For Graphic Design.
CorelDraw is another vector graphics editor that is well-loved. There tends to be a polarising effect between CorelDraw and Adobe Illustrator users because they are so similar. While Adobe Illustrator is the industry standard, though, CorelDraw is definitely not to be forgotten.
Further Reading:
- Vector VS Raster: What Do I Use?
- Adobe Creative Suite
- Your Guide To Choosing The Right Adobe Product
Related Articles: